有料級講座に無料でご招待(あなたの趣味を0からお金に変える7日間講座)
賢威8(子テーマ)でYouTube(ユーチューブ)動画をレスポンシブ対応させる方法
今回は賢威8でYouTube(ユーチューブ)動画を
レスポンシブ対応していく方法をお伝えしていきます。
ワードプレスでブログを作っていると
『ユーチューブ動画をブログにのせたいな~』
と思う事があると思います。
そこでYouTube(ユーチューブ)動画を見てみるとパソコンでは綺麗に表示されているのに
スマートフォンで確認すると動画がはみ出している・・・・・
確かに見れることは見れるのですがデザイン的にちょっといやですよね。

そこでCSSとHTMLを変更することでスマートフォンでも
YouTube(ユーチューブ)動画をキレイに表示させる方法を2ステップお伝えします。
ステップ1:CSSに挿入する
まず最初にCSSを挿入していきます。
こちらのCSSをそのままコピーします。
.movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
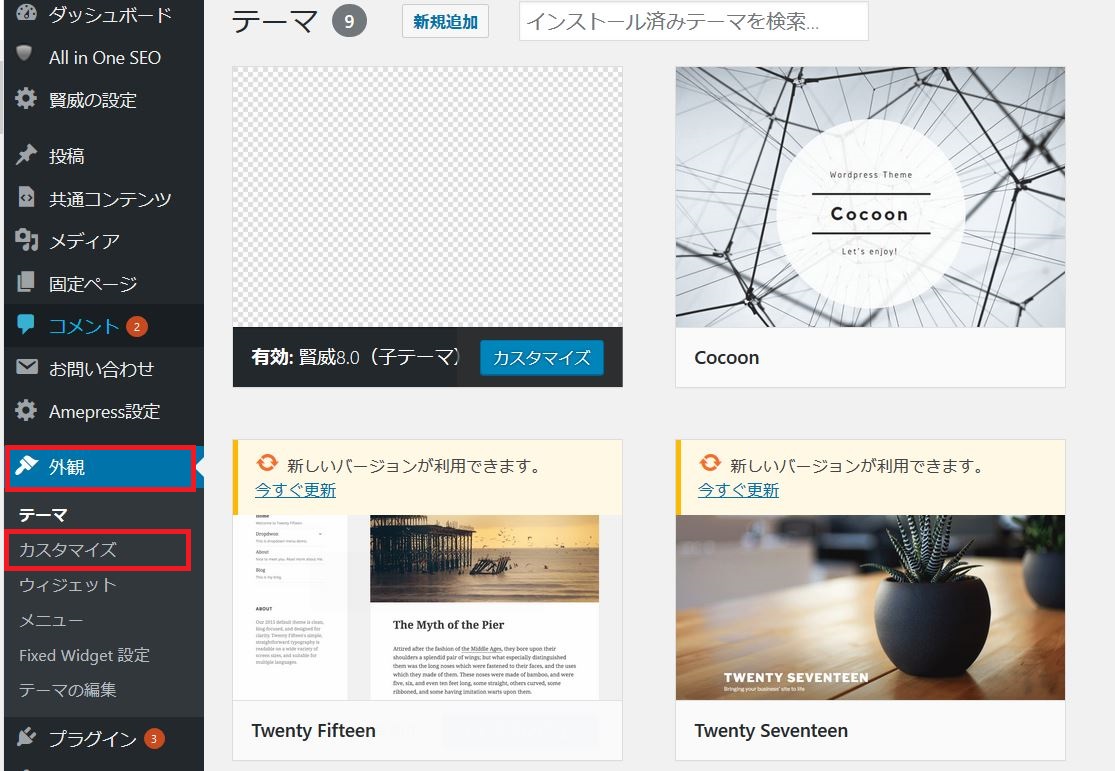
その後に自信のワードプレスのダッシュボードにログイン。
『外観』⇒『カスタマイズ』を選択。

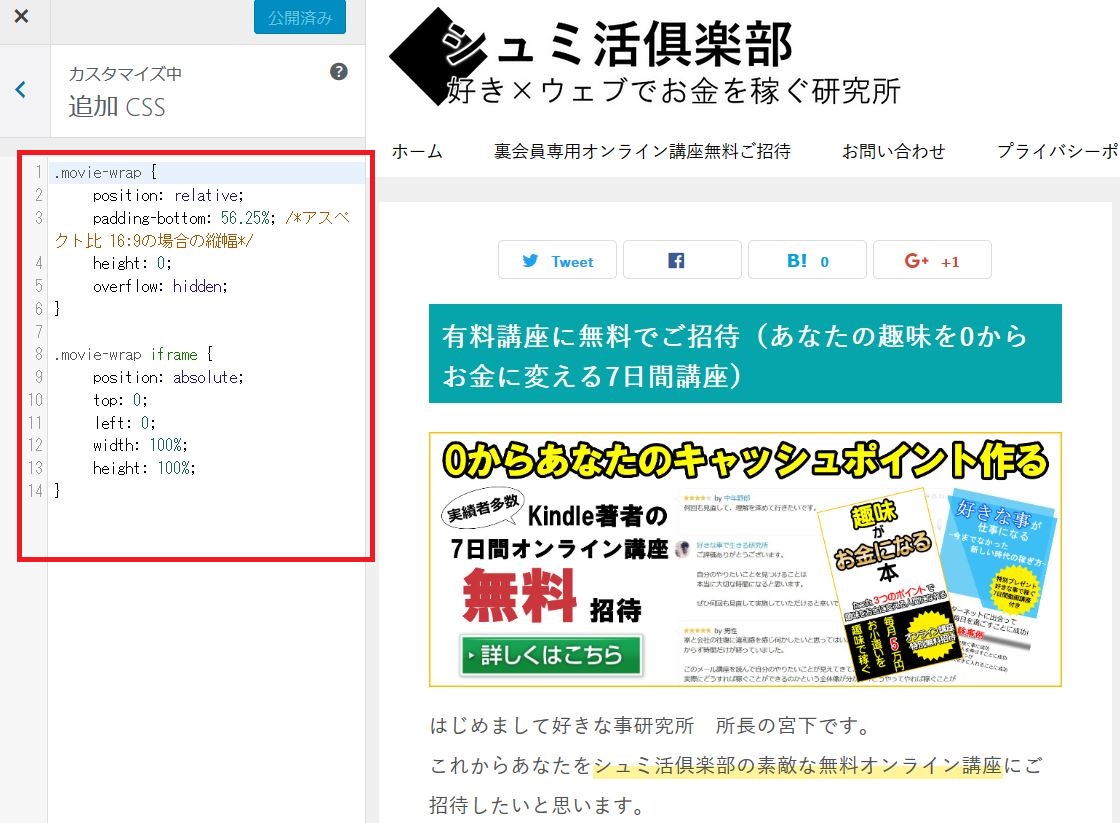
『追加CSS』を選択。

先ほどコピーを『追加CSS』にペーストしてください。

以上でCSS挿入作業は終了です。
続けてHTMLを挿入していく作業に移ります。
ステップ2:HTMLに挿入する
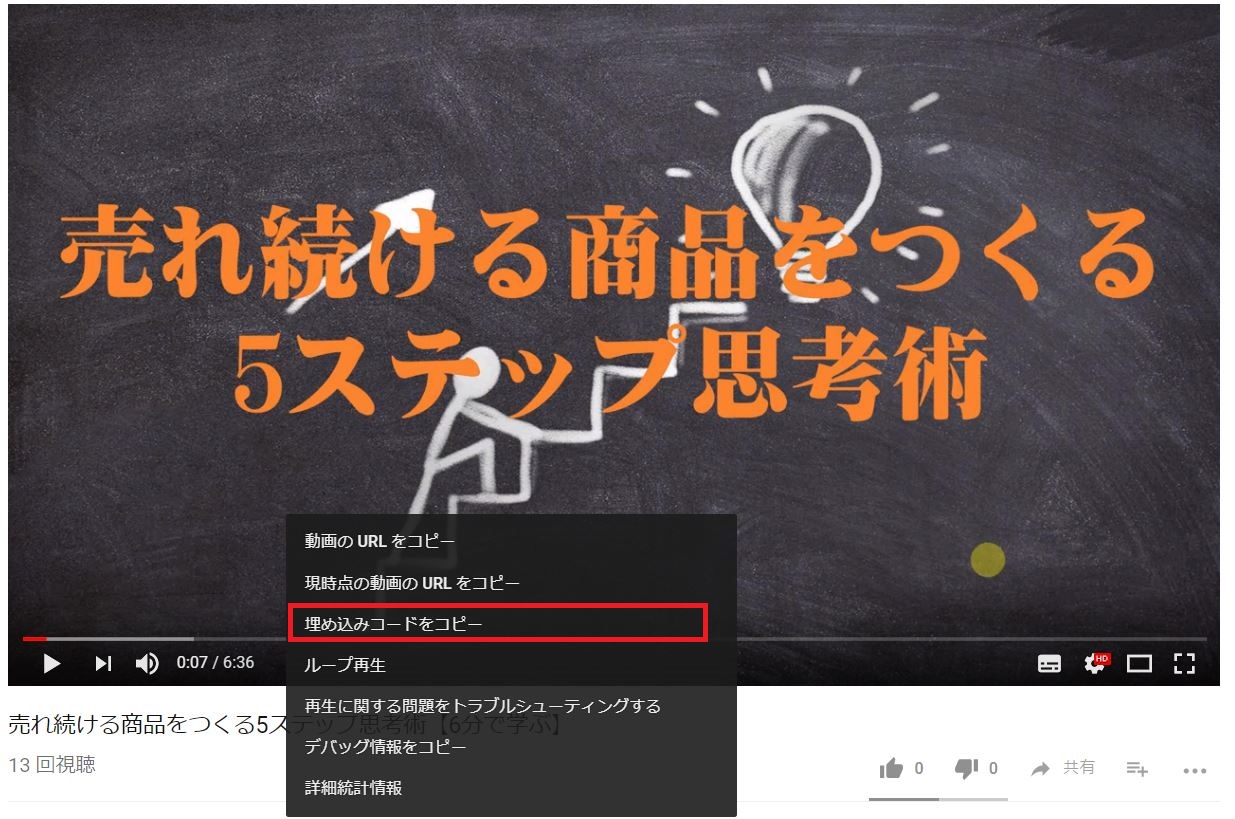
最初にブログに挿入する
YouTube(ユーチューブ)動画の『埋め込みコード』をコピーしてメモに書き出してください。

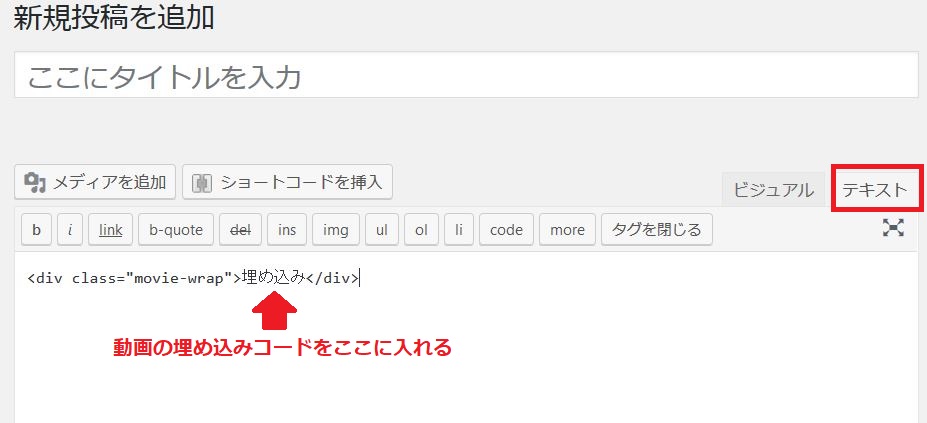
次に投稿欄の『テキスト』にこちらのコードを貼り付けて先ほどコピーした
YouTube(ユーチューブ)動画の『埋め込みコード』を貼り付けてください。
<div class=”movie-wrap”>動画埋め込みコード</div>

YouTube(ユーチューブ)動画の『埋め込みコード』を差し込んで更新。
YouTube(ユーチューブ)動画が
レスポンシブ対応されてきれいに表示されているか確認して終了です。
0からあなたのキャッシュポイントを見つける特別無料講座
あなたの好きな事で0から構築して稼いでいくための
やり方やテクニックを惜しみなく公開した
大ボリュームの【好きな事研究所大全】をプレゼント中です
※動画コンテンツとテキストでの配信口座になります
 ■宮下永司⇒詳しいプロフィール
■宮下永司⇒詳しいプロフィール
【好きな事をお金に変える専門家】として好きな事や趣味をお金にしたい
個人の方が自分のつよみを見つけお金に変える方法を教えている。
物販や情報発信で収入を得ている運営者自身の経験をもとに
様々なジャンルのウェブの稼ぎ方や仕組みの構築方法を教えることが得意
【自身の実績】
・せどり 輸入転売で月商312万円
・1商品で月商100万円達成のオリジナル商品を販売
・情報発信の独自企画で月収120万円達成
・情報商材で仕組み化した状態で100万円以上の売り上げ達成
【クライアント様の実績】
・新規事業で月収40万円達成の貿易会社社長
・趣味の釣りで月収10万円達成の副業サラリーマン
・オーダーメイドで一日で2万円達成のオーダーメイドアクセサリー店長
・転売ビジネスで年商1000万円達成のサラリーマン
現在は自身のビジネスを仕組み化した状態にしつつ
『好きな事でお金を稼ぐための起業のお手伝い・コンサルティング』を行っている。